レスポンシブ・テンプレート for MovableType |2021年04月17日
MovableTypeのテンプレートは、WordPressのテンプレートにくらべて、出回っているテンプレートの種類が少なく、レスポンシブ対応のものはあっても、どれもデザインが似たり寄ったりであることがなぜか多い傾向にあります。
CMS(コンテンツマネジメントシステム)は、htmlファイルをテンプレートにしたがって生成するものですから、本来はCMSの種類に関わらず、自由なデザインのテンプレートがあってもよいはずです。
理由はわかりませんが、MovableTypeは初期の頃からデフォルトのテンプレートが、2カラム、3カラムという枠にとらわれていた感があることや、MovableTypeのヘビーユーザーはテキスト主体のコンテンツであることが多く、ウェブデザインにまでなかなか気が回らなかった傾向もあるかもしれません。
それでも、最近ではスマートフォン対応が当たり前のものとなり、ようやく少しずつですが、デザイン性も高いレスポンシブ・テンプレートを見かけるようになりました。
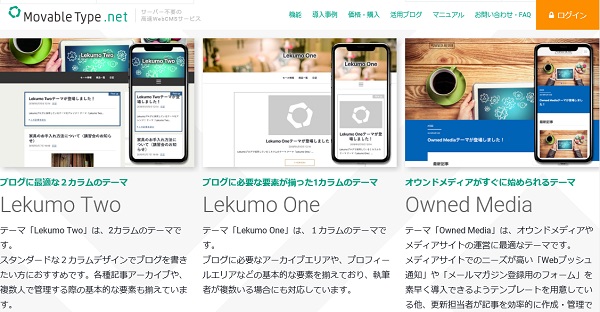
公式サイトでは、movabletype.netのテーマ・ギャラリーに、いくつか使えそうなテンプレートが公開されています。

ただ、やはり2カラム、3カラムの"常識"というか既成概念に縛られているデザインが多いようには感じます。
また、公開されているテーマの数がWordPressにくらべ少ないため、他のユーザーと同じになってしまうことが多いでしょう。
SEOにも特化した、レスポンシブ・テンプレート for MovableType
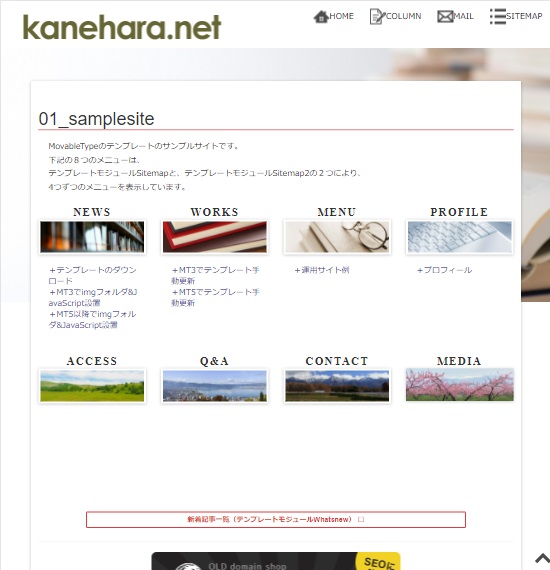
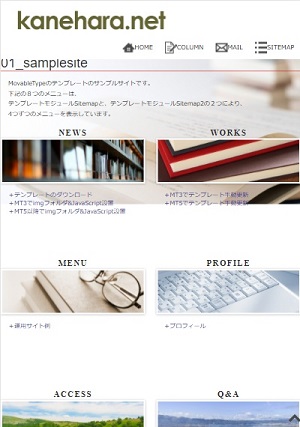
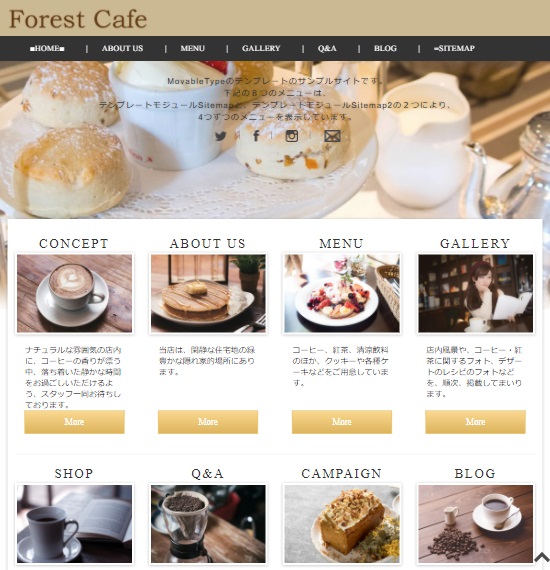
当サイトでも使用している、レスポンシブ・テンプレート for MovableTypeは、MovableType3以降で使用可能なテンプレートで、google検索のE・A・T(専門性、権威性、信頼性)も考慮したSEOに強い作りにしています。



SEOに特化したhtmlコード、下記の特徴があります。
・Title、Descriptionを自動生成します
・検索エンジンの重複ページ判定を避けるためのCanonicalをテンプレートモジュールで設定可能
・HTML5による文書構造
(header、main、nav、article、section、aside、footerタグにより、文書構造と、コンテンツの重要性を検索エンジンに伝えます)
・パソコン、タブレット、スマホの3段階レスポンシブ
・アコーディオンメニューによるサイトマップで、サイト内回遊性を高めます
・MTIncludeタグでテンプレートモジュールをお好みで挿入
・スタイルの一部にBootstrapを利用



関連ページ:
■このページの著者:金原 正道